Introduction
In this guided path, you will learn how to create cards to visualize data. Appspace has a selection of Data Visualization card templates that makes it easy for you to visualize data in several ways that will look great onscreen.
Data Visualization card types include:
- Bar – present categorical data as bars with heights or lengths proportional to the values that they represent.
- Line – data changes over the same period of time for more than one series.
- Donut – present data as a pie or donut chart.
- Progress Bar – progress of a goal such as monetary value, time, or achievements in a bar chart.
- Progress Donut – progress of a goal such as monetary value, time, or achievements in a pie chart.
Prerequisites
Before you begin, ensure that you have the following prerequisites met:
- You will need Author permissions as a minimum for a channel.
- Author permissions gives you the ability to create content for a channel.
- Author permissions are granted by a Publisher of that channel.
Choose your Data Visualization type
You can choose from five distinct Data Visualization types to craft your card.
Start by choosing the type of data visualization you want.

Create a card
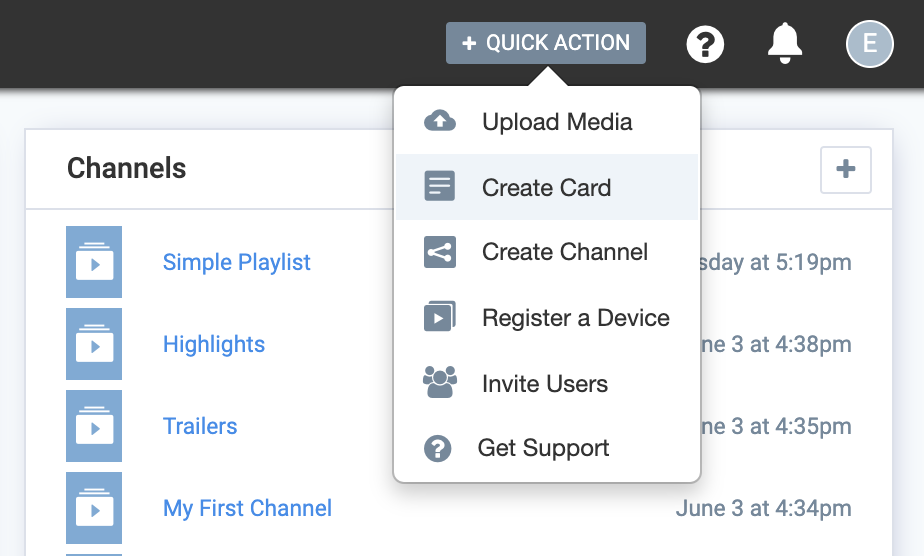
Click on Create Card from the Quick Action menu to begin.

Select a Data Visualization card template
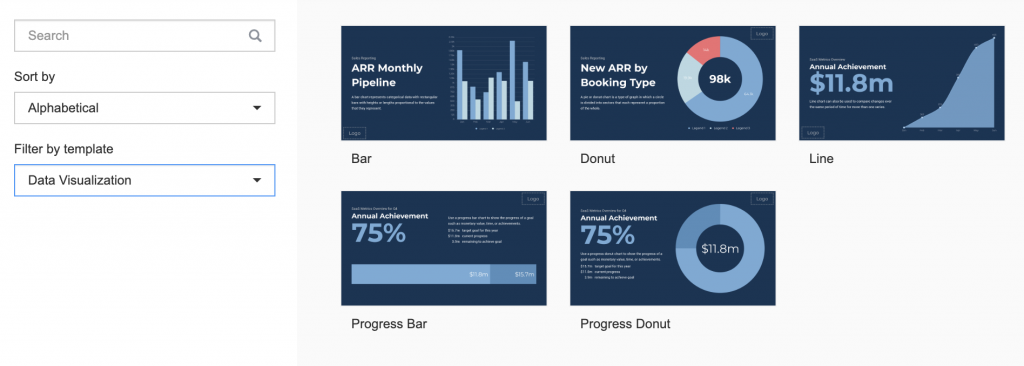
To specifically view only Data Visualization card templates, select Data Visualization from the Filter by template dropdown at the left.
You can choose any of the available data visualization card types:
- Bar
- Line
- Donut
- Progress Bar
- Progress Donut
Proceed to enter data
Once you have selected the type of data visualization that you want, you can start entering the data you want to present. You can review all of the types below, or you can skip to the specific one you need:
To the next part
Now that you have started the path to creating a data visualization card, let’s start with the Bar chart.
Create a Bar chart
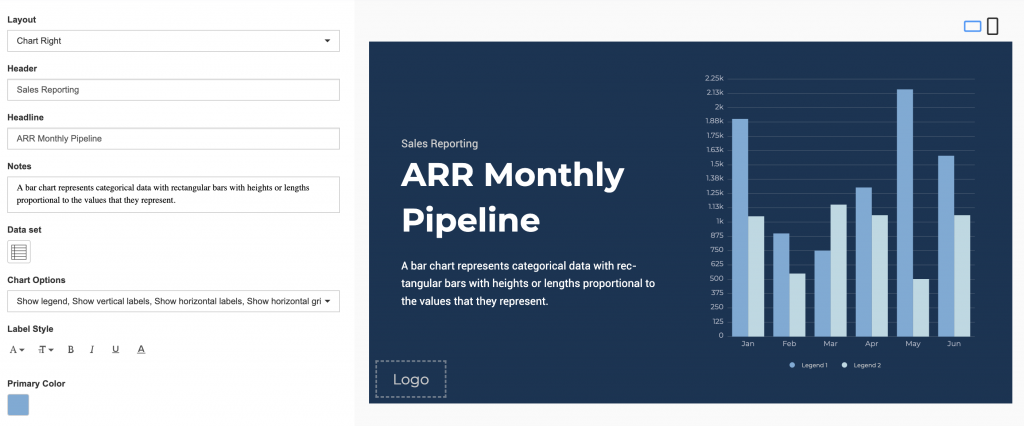
A bar chart presents categorical data as bars with heights or lengths proportional to the values that they represent.

Describe your chart with key text blocks
Enter in the Header, Headline, and Notes. The text editor can be used to customize the text styles.
The position of the Notes can be customized with the following options:
- Top
- Middle
- Bottom

Enter data manually or import data
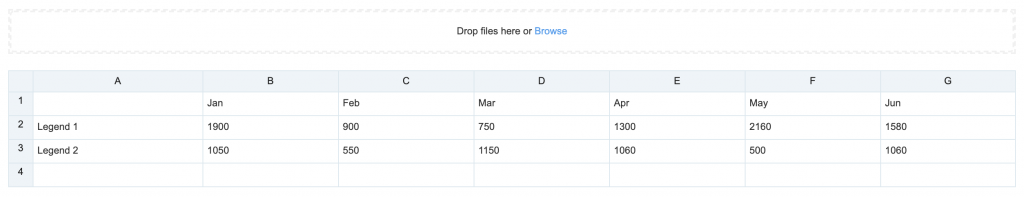
Click the Import Data button, and populate the table using one of the following methods:
- Enter the data manually.
- Copy and paste data from an external table.
- Import data from an Excel spreadsheet (.xlsx).
Data populated in the first column represents the data series, and the second column onwards represents the value.
Customize the chart's look and feel
You can further customize the look and feel of the chart with different layout options, chart options, label styles, background and colors, and a logo.
Chart options include:
- Show as horizontal bar
- Show legend
- Show axis lines
- Show vertical labels
- Show horizontal labels
- Show vertical gridlines
- Show horizontal gridlines
- Enable animation
- Use custom color palette – Allows you to select the color of each slice of the chart.
To the next part
This part shows how to create a Line chart.
If you have already created a chart, you can skip to the last part to save the card.
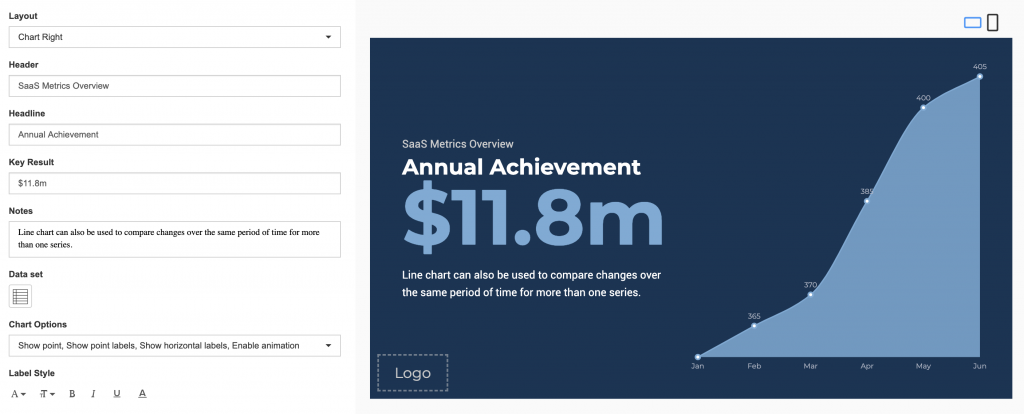
Create a Line chart

Describe your chart with key text blocks
Enter in the Header, Headline, Key Result, and Notes. The Text Editor can be used to customize the text styles.
The Headline and Summary positions can be customized with the following options:
- Top
- Middle
- Bottom
- 50-50 Middle

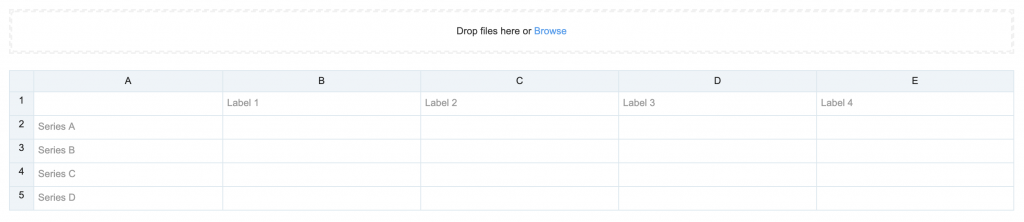
Enter data manually or import data
Click the Import Data button, and populate the table using one of the following methods:
- Enter the data manually.
- Copy and paste data from an external table.
- Import data from an Excel spreadsheet (.xlsx).
Data populated in rows represent the X Axis, and data populated in columns represent the Y Axis.
Customize the chart's look and feel
You can further customize the look and feel of the chart with different layout options, chart options, label styles, background and colors, and a logo.
Chart options include:
- Show as line
- Show axis line
- Show point
- Show point labels
- Show vertical labels
- Show horizontal labels
- Show vertical gridlines
- Show horizontal gridlines
- Enable animation
To the next part
This part shows how to create a Donut chart.
If you have already created a chart, you can skip to the last part to save the card.
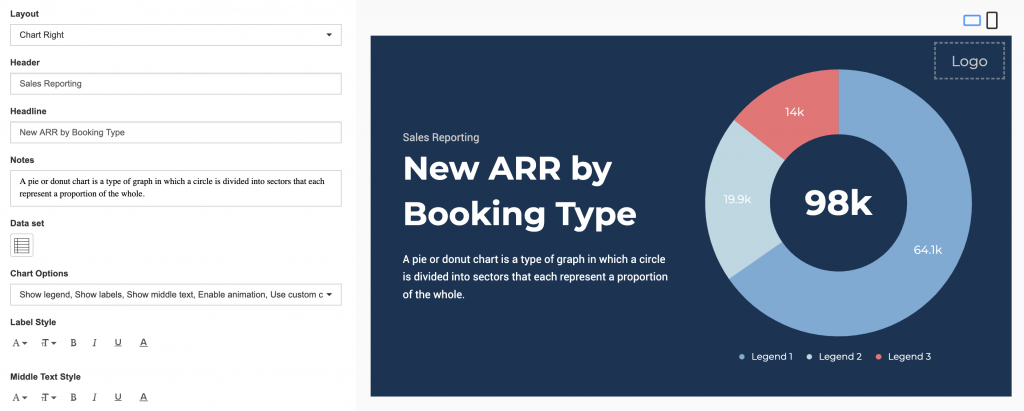
Create a Donut chart
The donut chart is a type of graph in which a circle is divided into sectors that each represent a proportion of the whole. The chart is shown as a donut by default, and you have the option to change it to a pie chart.

Describe your chart with key text blocks
Enter in the Header, Headline, and Notes. The Text Editor can be used to customize the text styles.
The Notes position can be customized with the following options:
- Top
- Middle
- Bottom

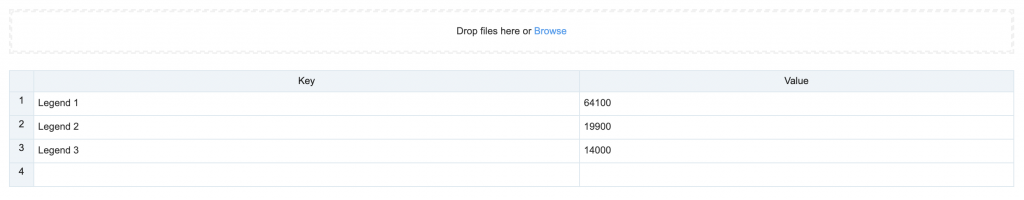
Enter data manually or import data
- Enter the data manually.
- Copy and paste data from an external table.
- Import data from an Excel spreadsheet (.xlsx).
Customize the chart's look and feel
You can further customize the look and feel of the chart with different layout options, chart options, label styles, background and colors, and a logo.
Chart options include:
- Show as pie
- Show legend
- Show labels
- Show labels as percentage
- Show middle text
- Enable animation
- Use custom color palette – Allows you to select the color of each slice of the chart.
To the next part
This part shows how to create a Progress Bar chart.
If you have already created a chart, you can skip to the last part to save the card.
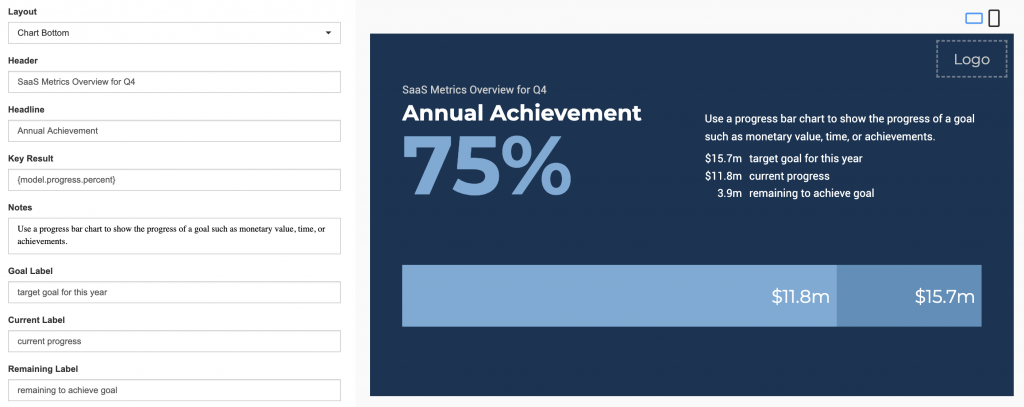
Create a Progress Bar chart
The Progress Bar chart can be used to display the current progress of a target goal, where the goal may be of monetary, time, or the achievement percentage values.

Describe your chart with key text blocks
Enter in the Header, Headline, Key Result, and Notes. The text editor can be used to customize the text styles.
The Headline and Summary positions can be customized with the following options:
- Top
- Middle
- Bottom
- 50-50 Middle
Enter the Key Result values
The Key Result can be customized to display the following, by entering the respective codes below:
- Percentage = {model.progress.percent}
- Remaining = {model.progress.remaining}
- Goal = {model.progress.goal}
- Current = {model.progress.current
Enter data for the progress bar
Proceed to enter in the data for the progress bar:
- Goal Label – Enter in the label or title of the target goal.
- Current Label – Enter in the label or title of the current goal.
- Remaining Label – Enter in the label or title of the remaining goal.
- Current – Enter in the monetary, time, or percentage value of the current goal.
- Goal – Enter in the monetary, time, or percentage value of the target goal.
Customize the chart's look and feel
You can further customize the look and feel of the chart with different layout options, chart options, background and colors, and a logo.
Chart options include:
- Show percentage
- Show current
- Show goal
- Show animation
To the next part
This part shows how to create a Progress Donut chart.
If you have already created a chart, you can skip to the last part to save the card.
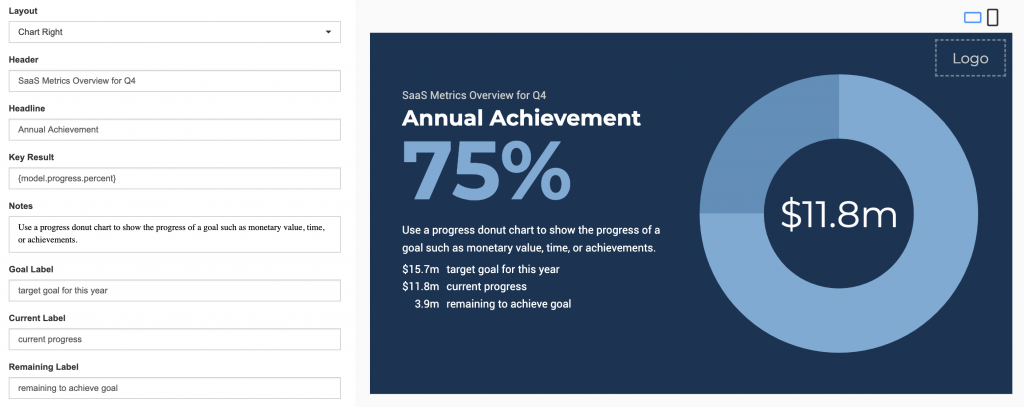
Create a Progress Donut chart
The Progress Donut chart can be used to display the current progress of a target goal, where the goal may be of monetary, time, or the achievement percentage values.

Describe your chart with key text blocks
Enter in the Header, Headline, Key Result, and Notes. The text editor can be used to customize the text styles.
The Headline and Summary positions can be customized with the following options:
- Top
- Middle
- Bottom
- 50-50 Middle
Enter the Key Result values
The Key Result can be customized to display the following, by entering the respective codes below:
- Percentage = {model.progress.percent}
- Remaining = {model.progress.remaining}
- Goal = {model.progress.goal}
- Current = {model.progress.current
Enter data for the progress bar
Proceed to enter in the data for the progress bar:
- Goal Label – Enter in the label or title of the target goal.
- Current Label – Enter in the label or title of the current goal.
- Remaining Label – Enter in the label or title of the remaining goal.
- Current – Enter in the monetary, time, or percentage value of the current goal.
- Goal – Enter in the monetary, time, or percentage value of the target goal.
Customize the chart's look and feel
You can further customize the look and feel of the chart with different layout options, chart options, background and colors, and a logo.
Chart options include:
- Show percentage
- Show current
- Show goal
- Show animation
To the next part
Now that have you completed your chart, it is time to save your card.
Save your card
With your chart created, you will then need to enter a title for your card, with the option to add an article.
Entering a card title is the only mandatory step. Others are optional, but add value.
Provide a card title
In the Title field at the top, enter a title to describe your new card.
Enter additional options
Optionally, you may fill in the Article, Caption, Content Expiry, Content Tags and even upload a custom thumbnail for the content.
Save your card
To complete the creation of your new card, click on the Save button and your card will appear in the chosen folder of your library.
Congratulations!
You have successfully created your Data Visualization card.
You can repeat the steps in this guided path to create more cards. As a shortcut, there is also a checkbox option at the bottom to Create another that makes it faster for you to create a series of cards.
What's Next?
Deepen your knowledge of cards and channels by taking a look at more authoring paths and guides
Was this article helpful?