In order to help you create content with a visual impact and not run into pixelation or unexpected cropping issues, these are the image size specifications across Beezy. The indicated measurements are the minimum size, however we recommend using @2x (double the indicated width and height) to account for retina screens.
Profile Picture: 136 x 136 px
Profile Banner: 1180 x 350 px

Community Image: 250 x 250 px
Community Banner: 1180 x 350 px

Knowledge Center Banner: 1180 x 80 px

Story Banner: 1180 x 400 px

Page banner: 780 x 240 px

Site banner: 1920 x 344 px

Topic/Channel image: 1180 x 284 px

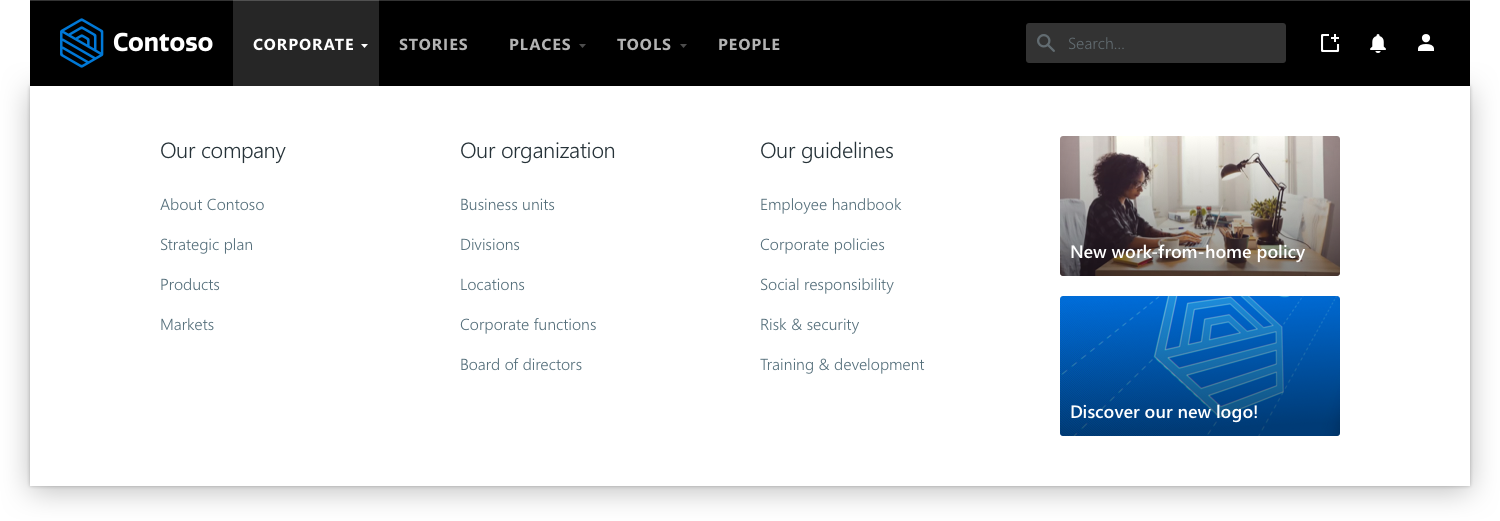
Megamenu images: 280 x 140 px

These measurements (expressed W x H) are the minimum recommended size for images to look nice and crisp on desktop. We recommend using large and suggestive images in general, so that they look well across all-devices (i.e. the Hero has different proportions on our mobile apps than on desktop).
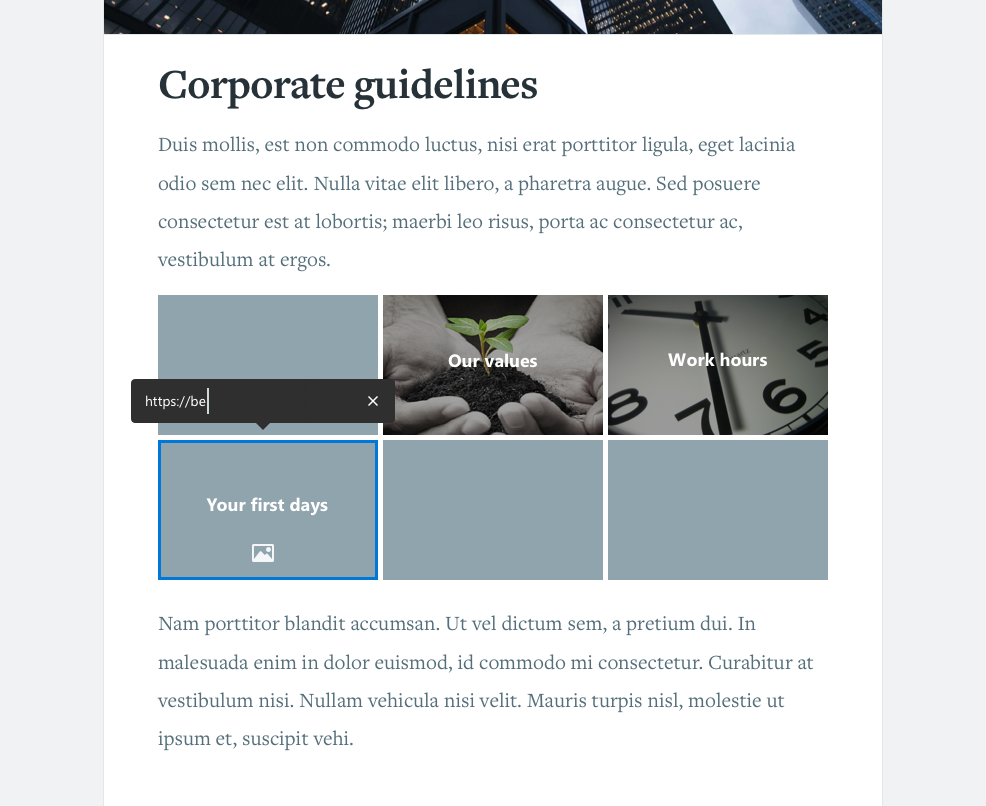
Link tile images: 220 x 140 px

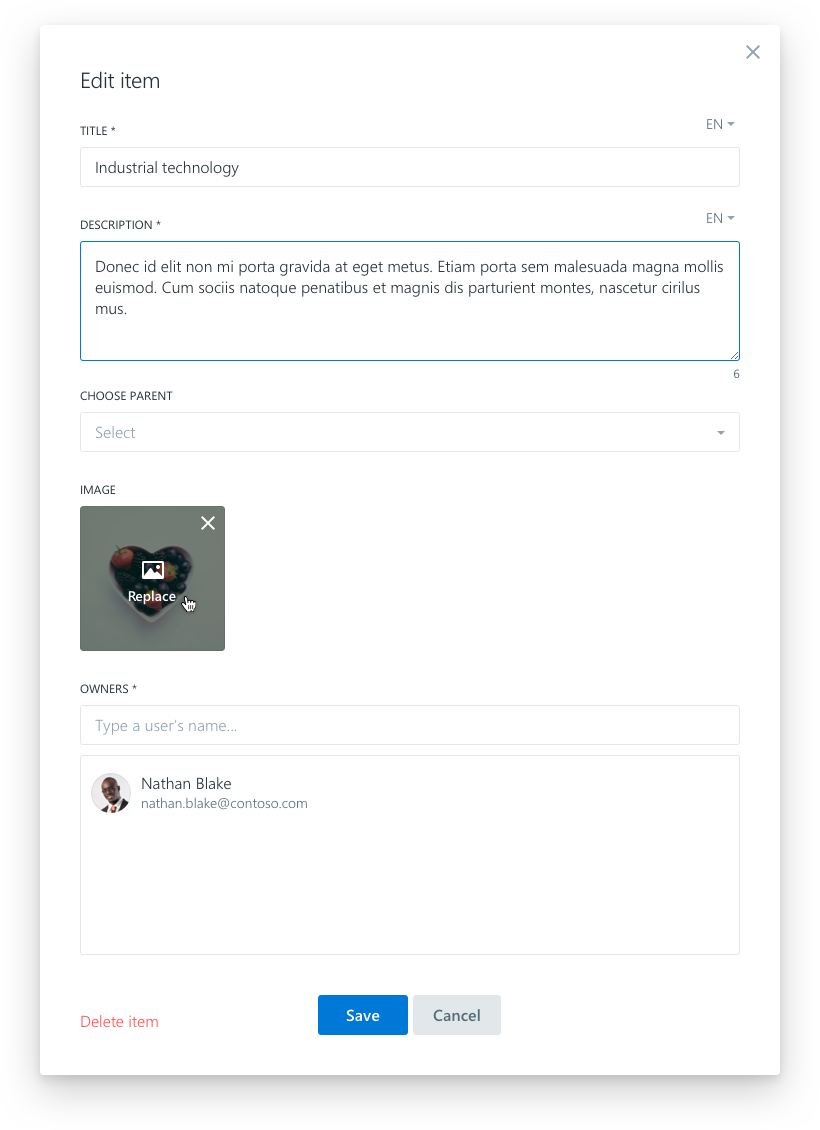
Organization structure item: 100 x 100 px

Was this article helpful?