Appspace recently experienced an unexpected suspension of its Twitter API access, which powers the Twitter Social Card feature that automatically enables the display of Twitter content on Digital Signage. While all Appspace services have confirmed to be operating as expected, Twitter has made made significant changes to the terms and pricing of its API, making it difficult for Appspace to continue offering the feature. Currently our Twitter card will no longer deliver content as of April 29th, 2023. Twitter’s recent change to their API pricing model has left many organizations and the overall Twitter Developer community that provide integrations with Twitter facing no viable options (you can read more here and here).
Despite good-faith negotiations with Twitter, Appspace was unable to reach an agreement, and as a result, the Twitter connection on the Twitter Social Card will no longer work, and content will no longer be updated in any currently published Cards. However, other social feed cards such as Facebook and Instagram are not impacted and can continue to be used as before. You should expect that the Twitter Passport and Twitter Social Card Theme to be no longer available in your account in the future.
We understand that this change may cause inconvenience to some users’ social media and employee communications strategies, and we apologize for any disruption caused. However, we remain committed to providing high-quality products and services to our customers. We are continuing to release new features in Appspace frequently, so keep an eye on the Appspace Product Roadmap and Appspace Blog for more updates.
We will continue to work towards the best possible outcomes for our users and appreciate their understanding during this transition. We welcome any and all feedback via the Appspace Product Roadmap.
The Twitter card allows users with a Twitter account to access and display Twitter posts, keeping employees engaged while increasing the organization’s social media presence. The card is built using the new Appspace integration with third-party systems that leverages standard technologies to create long-lived, authenticated, and secure connections.
An initial connection must be established between Appspace and a Twitter service account, which is then stored in a virtual passport in Appspace and can be used until the service account revokes or cancels the integration. The passport will allow the card to establish a connection with the third-party system at runtime.

With the introduction of Content Categories in Appspace 8.0 ac.22, the Social card template is assigned with the Culture & Values content category.
This article provides instructions to create, configure, and customize the Twitter card, which is built with the Social card theme:
Prerequisites
- Appspace App 2.20 and later.
- Appspace 8.0 and later.
- A Twitter business account.
- Ensure your device is compatible. Refer to the Supported Appspace Cards article.
- Account Owner, Publisher, or Author role to create or edit card in the Library.
- Account Owner or Publisher role to configure account authentication in Integrations > Passport.
Authenticate Twitter Account
Follow the instructions below to authenticate a Twitter service account with Appspace:
- Log in to your Appspace console.
- Click the ☰ Appspace menu, and click Integrations.
- Click the Passports tab, and click the +ADD button.
- Select the Twitter passport, and click CONNECT. Proceed to authenticate the passport, and grant permissions to access the Twitter account. You may be required to sign-in with your Twitter credentials if you are currently signed out.
- Follow the on-screen instructions to continue to configure the Twitter passport.
- Once authenticated, in the Account Settings tab, you may perform the following actions:

- Change the name of the passport, by entering a different name in the Name field.
- View the Account ID of the passport.
- View the App Permissions granted to the passport.
- View and refresh the Status of the passport.
- Remove the passport, by clicking the Remove Account button.
- In the Permissions tab, you may grant the following users or user groups permissions to view or edit this passport configuration at any time:

- Enter and select the user(s) or user group(s) from the drop-down list, or click the Find users or user groups link, and select the desired user(s) or user group(s). Proceed to grant either Can Manage or Can View permissions by clicking the Select permissions drop-down menu.
- You may also view or remove the user(s) or user group(s) that have already been granted permissions, by clicking the delete icon.
- You may proceed to the Create and Configure Twitter Card section below.
Create and Configure Twitter Card
Follow the instructions below to display Twitter posts.
- Log in to your Appspace console.
- To create this card, select one of the following options:
- Click +Quick Action from the Appspace menu bar on the top right, and select Create Card.
- Click Library from the ☰ Appspace menu, and select a library or folder you wish to create the content in. Click +CREATE, and select Card.
- To create and add the card directly to an existing channel, refer to Add Content to Playlist Channels.
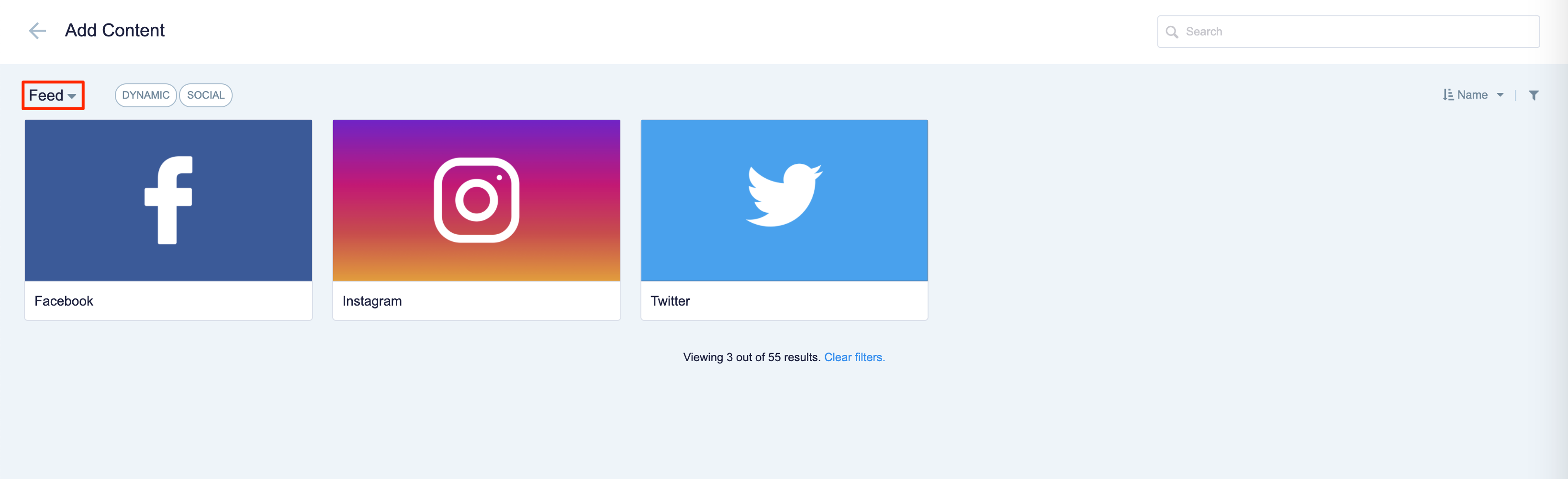
- Select the Social tag, and select Twitter.

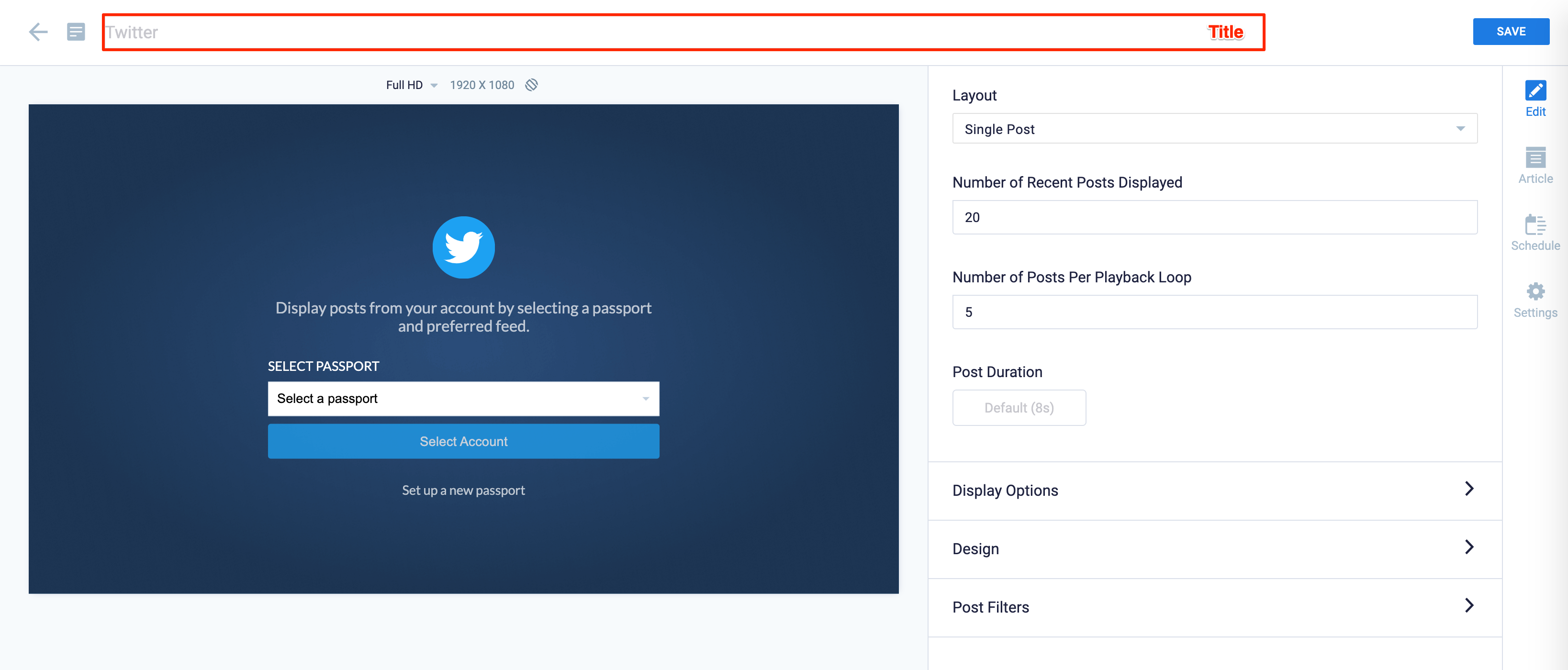
ImportantIf you are unable to locate the content, try using either the Search bar, the Order by, or Filter icon to narrow down the content that you are looking for. - Enter the Title of the content as this will also act as the file name for the content. This is a mandatory field.

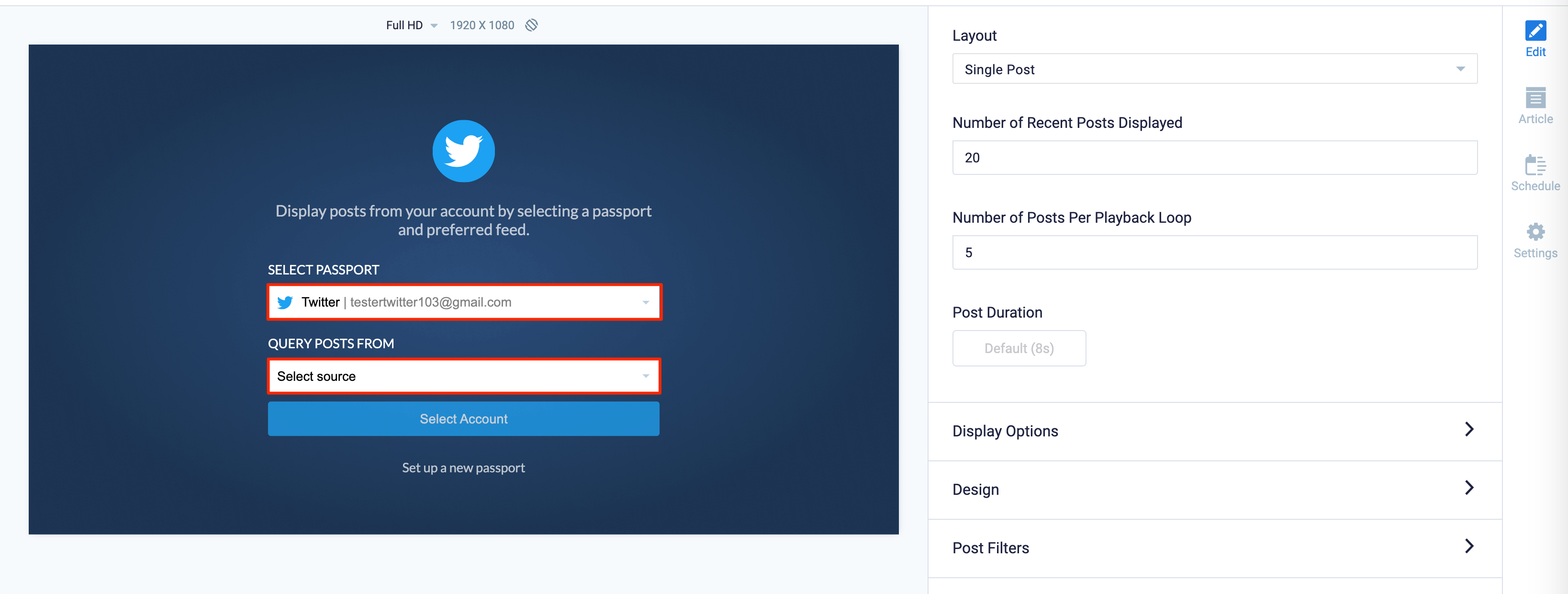
- In the Card section, select the Twitter passport created earlier, or you may click the Set up a new passport to create one.

NoteIf you are creating a new Twitter passport, proceed to follow the on-screen instructions to authenticate the passport, and grant permissions to access the Twitter account. You may be required to sign-in with your Instagram credentials if you are currently signed out. - Select the source of the Twitter postings from the drop-down menu:
- My Account – Select the Twitter account to be used. The availability in the drop-down list will depend on the account used to create the authentication passport earlier.
- Specific User Account – Enter and select the Twitter account to be displayed. Only posts that are made public will be displayed.
- Hashtag – Enter and select the hashtag of posts to be displayed. Only posts that are made public will be displayed.
- Click Select Account to confirm.
NotePossible errors:
- If the hashtag keyword search query returns no results, the following message is displayed, ‘No hashtag could be found with those keywords.’
- If the service does not have the appropriate permissions when querying an external Twitter account, the following message is displayed, ‘The current user has not granted Appspace access to any Accounts.‘ Check the passport configuration.
- When loading My pages/My account, if empty results are returned, the following message is displayed, ‘You have not allowed Appspace to access any of your pages. Please revoke and re-authenticate your passport.’
- In the Edit tab:

- Select the Layout that will be displayed:
- If Single Post is selected:
- Enter the Number of Recent Posts Displayed to set the total number of recent posts that will be retrieved from the account.
- Enter the Number of Posts Per Playback Loop to set the number of posts displayed within each playlist channel playback loop.
- Enter the Post Duration to set the duration of each post displayed.
- If Gallery is selected:
- Enter the Number of Recent Posts Displayed to set the total number of recent posts that will be retrieved from the account.
- If Single Post is selected:
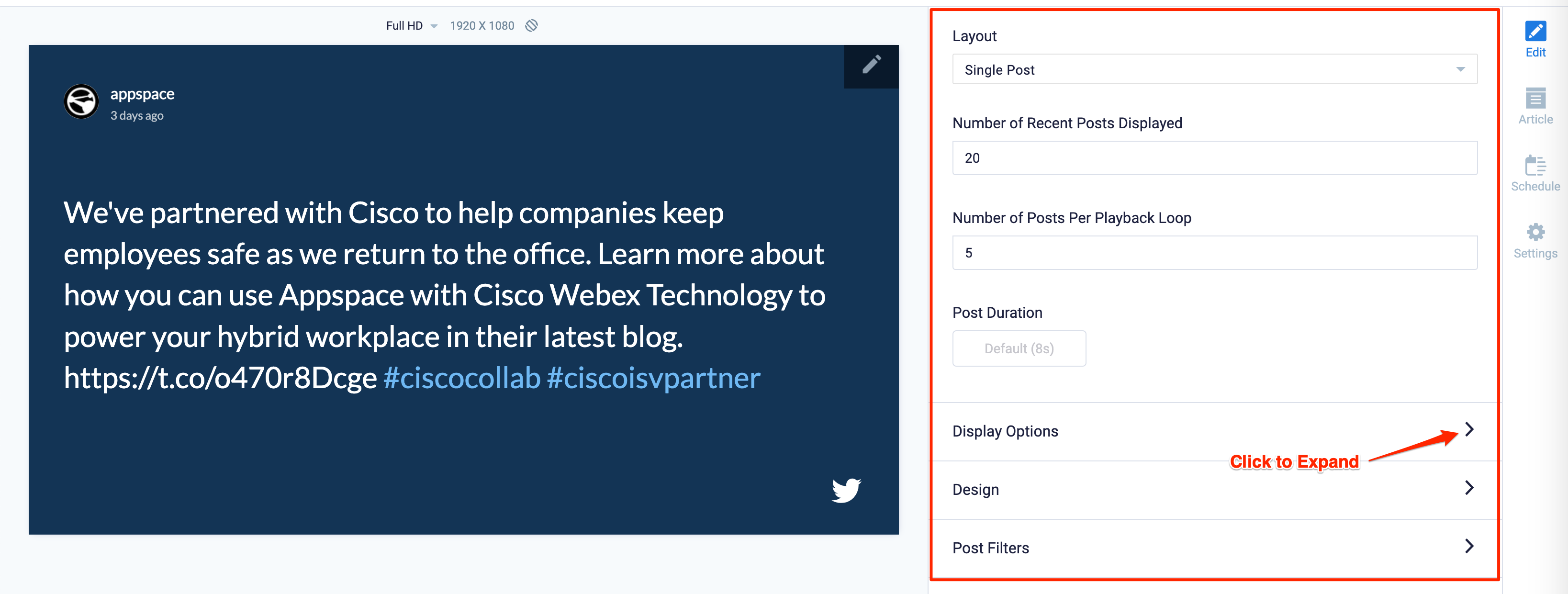
- In the Display Options section, click the arrow to expand:
Enable or disable the desired display options below by moving the slider.
- Enable Video – Allows posts with videos to be displayed. Enabled by default.
- Show Logo – Displays the Twitter logo. Enabled by default.
- Show Post Timestamp – Displays the timestamp of the post. Enabled by default.
- Keep Media Aspect Ratio – Disabled by default.
- If enabled in Single Post layout, the image or media is displayed in its original aspect ratio, with the background being a blurred version of the image or media.
- If enabled in Gallery layout, the image or media fills the width of the post, with the height while maintaining aspect ratio.
- Enable Transition – Allows transitions between posts. Enabled by default.
- Select one of the following transitions from the drop-down menu:
- Slide Bottom
- Slide Random
- Swoop Left
- Swoop Right
- Swoop Top
- Swoop Bottom
- Swoop Top-Left
- Swoop Top-Right
- Swoop Bottom-Left
- Swoop Bottom-Right
- Swoop Random
- Select up to two Transition Colors.
- Select one of the following transitions from the drop-down menu:
- In the Design section, click the arrow to expand:
- Customize the Text Color and Hashtag Color.
- Customize the Card Color. Only available in Gallery layout.
- Customize the Background Color or Media.
- In the Post Filters section, click the arrow to expand:
- Enable Profanity Filter – ON by default.
- Enter the keywords in the Posts must contain field, to display posts containing only those keywords.
- Enter the keywords in the Posts cannot contain field, to hide posts containing those keywords from the display.
- Select the Layout that will be displayed:
- In the Article tab:
- Include an Article or Caption to accompany the content item when being displayed on mobile apps, tablets, and other social collaboration apps.
- Enter a Referral Link to link more information to the content.
- In the Schedule tab:
- You may add the content to a channel by selecting the channel from the Add to channel drop-down menu, or leave it unassigned for later.
- When the content is assigned to a channel, the SCHEDULING and DISPLAY PROPERTIES options are displayed. Refer to the Configure Content Playback Properties: Dayparting, Frequency, Scheduling, in a Playlist Channel article for detailed configuration instructions.
- In the Settings tab:
- The Name field will be auto-populated to match the Title of the content which will also act as the filename for the content. This is a mandatory field.
- Select the Content Category from the drop-down menu to match the focus of the message, or leave it at the default content category.
- Enter any relevant Tags for the content. (Optional)
- Select a folder for the content in the Library Location drop-down menu to change the default folder location.
- Select an expiry date for the content from the Auto Delete Content from Library drop-down menu. (Optional)
- Upload an image to be used as the Thumbnail for the content.
- Click SAVE.
- Proceed to the edit section below to add the card to a channel, preview the card, or view analytics once available.
Edit Twitter Card
The instructions below show you how to edit a Facebook theme Social card.
- Log in to your Appspace console.
- Click Library from the ☰ Appspace menu, and select a library or folder containing the content you wish to edit.
- Select and click the Facebook theme Social card to edit, and select the desired tab to edit or view.
- In the Edit, Article, and Settings tabs:
- You may edit the content the same way as it was configured. For detailed instructions on how to do this, please refer to the Create and Configure section above.
- In the Preview tab:
- Preview how the content is displayed on your device.
- In the Channels tab:
- You may add the content to a channel by selecting the channel from the Add to channel drop-down menu or leave it unassigned for later.
- When the content is assigned to a channel, the SCHEDULING and DISPLAY PROPERTIES options are displayed. Refer to the Configure Content Playback Properties: Dayparting, Frequency, Scheduling, in a Playlist Channel article for detailed configuration instructions.
- In the Analytics tab:
- View the individual content analytics in this tab. For more information, please refer to the Individual Content Analytics section of the Analytics article.
- In the Edit, Article, and Settings tabs:
- Once done, click SAVE.
Was this article helpful?